Cara Menciptakan Youtube Player Keren Di Widget Blogger
Monday, February 22, 2021
Edit
Cara Menciptakan Youtube Player Keren Di Widget Blogger - Hallo sahabat TIPS TUTORIAL ANDROID, Pada Artikel yang anda baca kali ini dengan judul Cara Menciptakan Youtube Player Keren Di Widget Blogger, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Blogger,
Artikel Youtube Tutorial, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Menciptakan Youtube Player Keren Di Widget Blogger
link : Cara Menciptakan Youtube Player Keren Di Widget Blogger
Anda sekarang membaca artikel Cara Menciptakan Youtube Player Keren Di Widget Blogger dengan alamat link https://tipstutorial-android.blogspot.com/2021/02/cara-menciptakan-youtube-player-keren.html
Judul : Cara Menciptakan Youtube Player Keren Di Widget Blogger
link : Cara Menciptakan Youtube Player Keren Di Widget Blogger
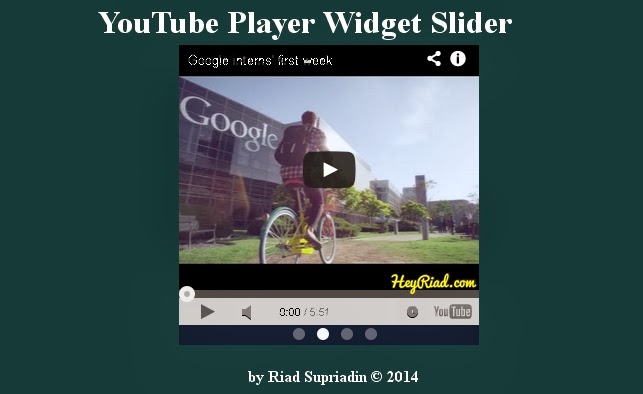
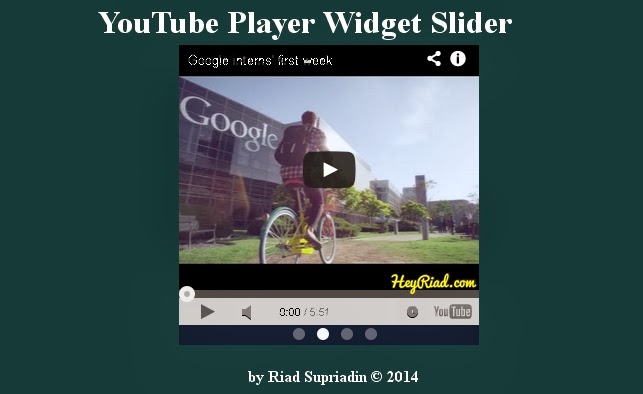
Cara Menciptakan Youtube Player Keren Di Widget Blogger
Saya akan berasumsi bahwa anda ingin memasukkan dan memasang beberapa video youtube didalam gadget blogspot tetapi anda tidak mau kehilangan ruang atau terlihat berantakan. Untuk itu kali ini saya menciptakan widget youtube player slider yang sanggup menghemat ruang didalam elemen blog dan tentunya dengan tampilan yang lebih bergaya.

Anda sanggup memasukkan atau embed video favorit ataupun video eksklusif untuk ditampilkan didalam widget dengan memakai fitur slider dasar murni CSS3 yang berfungsi untuk menghemat ruang dan design yang lebih kreatif. Disini saya hanya menciptakan slider untuk 4 video saja tetapi jikalau anda mengetahui dasar wacana CSS dan HTML anda sanggup menambahnya lebih banyak dan buatlah lebih kreatif.
1) Salin arahan dibawah ini kedalam aktivitas notepad atau aktivitas sejenisnya
Contoh :
1) Masuk ke dasbor akun blogger anda kemudian klik Tata Letak
2) Klik Tambah Gadget kemudian klik HTML/JavaScript
3) Pastekan semua arahan yang telah disalin dari aktivitas notepad kedalam widget tersebut
4) Klik Simpan
Sekarang coba anda lihat salah satu halaman blog maka video youtube anda pun tampil didalam widget dengan fitur slider yang sanggup menghemat ruang blog. Semoga terinspirasi, Kudos and Happy Coding!

Anda sanggup memasukkan atau embed video favorit ataupun video eksklusif untuk ditampilkan didalam widget dengan memakai fitur slider dasar murni CSS3 yang berfungsi untuk menghemat ruang dan design yang lebih kreatif. Disini saya hanya menciptakan slider untuk 4 video saja tetapi jikalau anda mengetahui dasar wacana CSS dan HTML anda sanggup menambahnya lebih banyak dan buatlah lebih kreatif.
Persiapan :
1) Salin arahan dibawah ini kedalam aktivitas notepad atau aktivitas sejenisnya
Klik ganda untuk menyalin
2) Ganti semua URL ID video didalam arahan tersebut dengan url ID video milik anda <style type="text/css"> #slider-wrapper{width:300px;height:300px;margin:50px auto;margin-bottom:0;background:#111B32;}#video1{padding:6px;background:#F7FAFC;position:absolute;left:50%;bottom:5px;margin-left:-36px;border-radius:20px;opacity:.3;cursor:pointer;z-index:999}#video2{padding:6px;background:#fff;position:absolute;left:50%;bottom:5px;margin-left:-12px;border-radius:20px;opacity:.3;cursor:pointer;z-index:999}#video3{padding:6px;background:#fff;position:absolute;left:50%;bottom:5px;margin-left:12px;border-radius:20px;opacity:.3;cursor:pointer;z-index:999}#video4{padding:6px;background:#fff;position:absolute;left:50%;bottom:5px;margin-left:36px;border-radius:20px;opacity:.3;cursor:pointer;z-index:999}#video1:hover,#video2:hover,#video3:hover,#video4:hover{opacity:1}.inner-wrapper{width:300px;height:300px;position:absolute;top:0;left:0;margin-bottom:0;overflow:hidden}.control{display:none}#Slide1:checked .overflow-wrapper{margin-left:0}#Slide2:checked .overflow-wrapper{margin-left:-100%}#Slide3:checked .overflow-wrapper{margin-left:-200%}#Slide4:checked .overflow-wrapper{margin-left:-300%}#Slide1:checked+#video1{opacity:1}#Slide2:checked+#video2{opacity:1}#Slide3:checked+#video3{opacity:1}#Slide4:checked+#video4{opacity:1}.overflow-wrapper{width:400%;height:100%;position:absolute;top:0;left:0;overflow-y:hidden;z-index:1;-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.slide iframe{width:25%;float:left} </style> <div id="slider-wrapper"> <div class="inner-wrapper"> <input checked type="radio" name="slide" class="control" id="Slide1"/> <label for="Slide1" id="video1"></label> <input type="radio" name="slide" class="control" id="Slide2"/> <label for="Slide2" id="video2"></label> <input type="radio" name="slide" class="control" id="Slide3"/> <label for="Slide3" id="video3"></label> <input type="radio" name="slide" class="control" id="Slide4"/> <label for="Slide4" id="video4"></label> <div class="overflow-wrapper"> <div class="slide" href=""><iframe type="text/html" width="300" height="280" src="http://www.youtube.com/embed/9No-FiEInLA?theme=light" frameborder="0"></iframe></div> <div class="slide" href=""><iframe type="text/html" width="300" height="280" src="http://www.youtube.com/embed/9No-FiEInLA?theme=light" frameborder="0"></iframe></div> <div class="slide" href=""><iframe type="text/html" width="300" height="280" src="http://www.youtube.com/embed/9No-FiEInLA?theme=light" frameborder="0"></iframe></div> <div class="slide" href=""><iframe type="text/html" width="300" height="280" src="http://www.youtube.com/embed/9No-FiEInLA?theme=light" frameborder="0"></iframe></div> </div></div></div> Contoh :
http://www.youtube.com/embed/9No-FiEInLAGanti dengan :
http://www.youtube.com/embed/ID-VideoSaya3) Jika anda telah mengganti URL video kemudian salin kembali semua arahan tersebut
Langkah-langkah memasukkan video youtube kedalam widget :
1) Masuk ke dasbor akun blogger anda kemudian klik Tata Letak
2) Klik Tambah Gadget kemudian klik HTML/JavaScript
3) Pastekan semua arahan yang telah disalin dari aktivitas notepad kedalam widget tersebut
4) Klik Simpan
Sekarang coba anda lihat salah satu halaman blog maka video youtube anda pun tampil didalam widget dengan fitur slider yang sanggup menghemat ruang blog. Semoga terinspirasi, Kudos and Happy Coding!
Demikianlah Artikel Cara Menciptakan Youtube Player Keren Di Widget Blogger
Sekianlah artikel Cara Menciptakan Youtube Player Keren Di Widget Blogger kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Menciptakan Youtube Player Keren Di Widget Blogger dengan alamat link https://tipstutorial-android.blogspot.com/2021/02/cara-menciptakan-youtube-player-keren.html